
maple-rtc 为蓝蘑云推出的直播&实时音视频系统,包括了直播,实时音频,视频,变声,美颜等功能,适用于娱乐,游戏,教育等实时场景中;Maple-RTC支持快速私有化部署,一键部署上线。
iOS 打包的可以下载demo代码github自行打包产生;
maple-rtc media dcloud sdk 目录结构如下:

演示的DCloud 音视频demo源码自行前往github下载;
本模块包括以下接口类:
音频基础接口类:使用此类接口无需关心 UI 界面层,接口封装为 Module模式 LM-mapleRTC, 只需按照蓝蘑云的规范要求设计自己的代码逻辑即可。
视频接口类:该类接口的 setupLocalVideo 和 setupRemoteVideo 将打开一个 LM-mapleRTCView, 该组件接口封装为 Component模式 ,以实现视频通话的功能。
监听事件类:包括所有底层回调给应用层的事件行为。
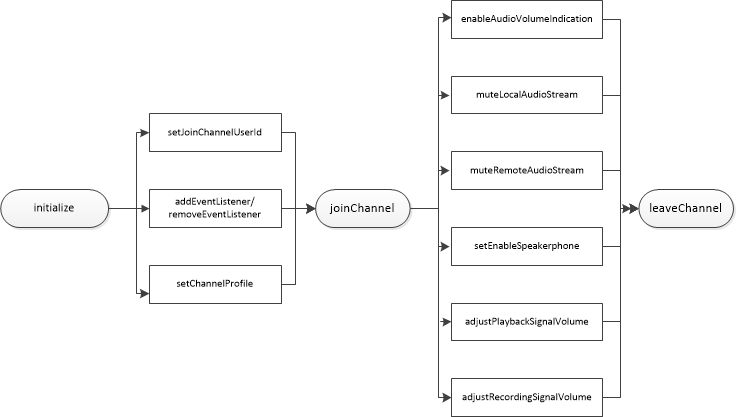
音频调用接口流程图:

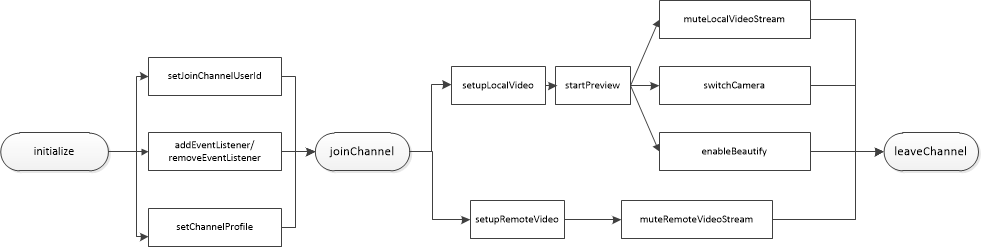
视频调用接口流程图:

initialize({params}, callback(ret))该方法用于初始化SDK。
appId:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否设置成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.initialize({appId: "46712182****11"}, function(res){
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setChannelProfile({params}, callback(ret))profile:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否设置成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setChannelProfile({profile: "voiceAndVideo"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setVideoConferenceProfile({params}, callback(ret))profile:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否设置成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setVideoConferenceProfile({profile: 'mcu'}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setAudioConferenceProfile({params}, callback(ret))profile:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否设置成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc. setAudioConferenceProfile({profile: 'mcu'}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setMediaProfile({params}, callback(ret))audioProfile:
videoProfile:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否设置成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setMediaProfile({audioProfile: "voiceHighQuality", videoProfile: "480P"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setJoinChannelUserId({params}, callback(ret))userId:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否设置成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setJoinChannelUserId({userId: 'abcd'}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setParameter({params})该方法用于设置SDK特殊的参数;
key:
value:
无
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setParameter({name : 'abc', value : 'abc'});getSdkVersion(callback(ret))该方法返回SDK版本号。
无
ret:
内部字段:
js
{
version: 200 //int类型;sdk版本号;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getSdkVersion(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});checkPermission({params}, callback(ret))该方法在加入房间前调用,用于获取android 麦克风,摄像头,读写存储权限功能;
无
无
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.checkPermission();joinChannel({params}, callback(ret))该方法允许用户加入频道。如果频道尚未建立,调用该方法可以自动创建频道。 同一个频道内的用户可以互相通话,多个用户加入同一个频道,可以群聊。使用不同 App ID 的应用程序是不能互通的。如果已在通话中,用户必须调用 leaveChannel() 退出当前通话,才能进入下一个频道。
channelId:
userId:
enableMic:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否加入频道成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.joinChannel({channelId : '123', userId: 'abcdefg'}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});leaveChannel({params}, callback(ret))该方法为用户离开频道,即挂断或退出通话。通过调用 joinChannel 加入频道后,必须调用 leaveChannel() 以结束通话,否则不能进行下一次通话。 不管当前是否在通话中,都可以调用 leaveChannel(),没有副作用。leaveChannel() 会把会话相关的所有资源释放掉。
无
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否离开频道成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.leaveChannel(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});startLocalAudio(callback(ret))开启本地音频的采集和上行。调用该方法后,打开录音设备,在同一频道内的其他用户听到你的声音;
无
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startLocalAudio(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});stopLocalAudio(callback(ret))开启本地音频的采集和上行。调用该方法后,关闭录音设备,在同一频道内的其他用户将无法听到你的声音,;
无
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopLocalAudio(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});muteLocalAudioStream({params}, callback(ret))静音/取消静音。调用该方法后,在同一频道内的其他用户将无法听到你的声音;
muted:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.muteLocalAudioStream({muted : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});muteRemoteAudioStream({params}, callback(ret))该方法用于允许/禁止播放远端指定用户的音频流。没有被禁止用户的音频流接受和播放正常;
userId:
muted:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.muteRemoteAudioStream({userId : 'abc', muted : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setEnableSpeakerphone({params}, callback(ret))该方法用于打开/关闭外放扬声器模式,即听筒和扬声器播放的切换;
enabled:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setEnableSpeakerphone({enabled : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});adjustPlaybackSignalVolume({params}, callback(ret))该方法用于调节播放信号音量;软件调节播放信号音量,默认值为100(原始音量),最大调整为200(即原始音量的2倍),如果为小于等于0,即软件级静音,无法听到任何远端音频流;
volume:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.adjustPlaybackSignalVolume({volume : 50}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});adjustRecordingSignalVolume({params}, callback(ret))该方法用于调节录制信号音量(即麦克风采样音量);软件调节录制信号音量,默认值为100(原始音量),最大调整为400(即原始音量的4倍),如果为小于等于0,即软件级静音,远端用户无法听到您的声音;
volume:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.adjustRecordingSignalVolume({volume : 50}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});enableAudioVolumeIndication({params}, callback(ret))该方法允许 SDK 定期向应用程序反馈当前房间里所有说话人状态。
interval:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.enableAudioVolumeIndication({interval : 500}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});<LM-mapleRTCView
ref="maxMapleRTCView"
class="maxMapleRTCView"
:style="{height:windowHeight}">
</LM-mapleRTCView>setupLocalVideo({params}, callback(ret))该方法用于设置本地视频显示区域。
enabled:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
this.$refs.maxMapleRTCView.setupLocalVideo({enabled: true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setZOrderOnTop({params}, callback(ret))该方法用于调整 frame 到前面。(仅支持android)
uid:
enabled:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
this.$refs.maxMapleRTCView.setZOrderOnTop({uid: "111", enabled: true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setupRemoteVideo({params}, callback(ret))该方法用于设置远端视频显示区域。
enabled:
userId:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
this.$refs.maxMapleRTCView.setupRemoteVideo({enabled: false, userId: ret.uids[i]}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});startPreview(callback(ret))该方法用于启动本地视频预览, 该方法Module 和 Component组件都可以调用;
无;
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startPreview(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});this.$refs.maxMapleRTCView.startPreview(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});stopPreview(callback(ret))该方法用于停止本地视频预览,该方法Module 和 Component组件都可以调用;
无;
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopPreview(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});this.$refs.maxMapleRTCView.stopPreview(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});muteLocalVideoStream({params},callback(ret))muted:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
this.$refs.maxMapleRTCView.muteLocalVideoStream({muted: false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});switchCamera(callback(ret))该方法用于切换前置后置摄像头,该方法Module 和 Component组件都可以调用;
无
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.switchCamera(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});this.$refs.maxMapleRTCView.switchCamera(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setCameraTorchOn({params}, callback(ret))该方法用于开关摄像头闪光灯,该方法Module 和 Component组件都可以调用;
enabled:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setCameraTorchOn({enabled : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});muteRemoteVideoStream({params}, callback(ret))userId:
muted:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
this.$refs.maxMapleRTCView.muteRemoteVideoStream({userId : 'abc', muted : false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});muteRemoteVideoStream2({params}, callback(ret))userId:
muted:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
this.$refs.maxMapleRTCView.muteRemoteVideoStream2({userId : 'abc', muted : false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setBeautifyLevel({params}, callback(ret))该方法用于设置视频美颜等级,该方法Module 和 Component组件都可以调用;
level:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setBeautifyLevel({level : 0.5}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});enableBeautify({params}, callback(ret))该方法用于打开/关闭视频美颜功能,该方法Module 和 Component组件都可以调用;
enabled:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.enableBeautify({enabled : false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});enableFrontOutputMirror({params}, callback(ret))该方法用于打开/关闭前置摄像头输出镜像,该方法Module 和 Component组件都可以调用;
enabled:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.enableFrontOutputMirror({enabled : false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});startPublish({params}, callback(ret))该方法用于开始直播推流, 推流地址为rtmp,客户端直接推音频和视频到直播服务器;
rtmpUrl:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startPublish({rtmpUrl: "rtmp://rtmppublish.lmaple.com/111"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});stopPublish({params}, callback(ret))无
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopPublish(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});switchLocalVideoStream({params}, callback(ret))type:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.switchLocalVideoStream({type: 1}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});startScreenCapture(callback(ret))无
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startScreenCapture(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});this.$refs.maxMapleRTCView.startScreenCapture(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});stopScreenCapture(callback(ret))无
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopScreenCapture(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});this.$refs.maxMapleRTCView.stopScreenCapture(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});注: 旁路直播功能需要联系商务申请开启,加入QQ群701150764讨论;
addLiveMixUser({params}, callback(ret))userId:
x:
y:
width:
height:
zOrder:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addLiveMixUser({userId:"123", x:100, y:200, width:240, height:320, zOrder:0}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});removeLiveMixUser({params}, callback(ret))userId:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.removeLiveMixUser({userId:"123"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});getLiveMixUserCount({params}, callback(ret))无
ret:
内部字段:
js
{
count: 3 //int类型;返回用户数;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getLiveMixUserCount(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setLiveTranscoding({params}, callback(ret))width:
height:
videoBitrate:
videoFramerate:
audioBitrate:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setLiveTranscoding({width:480, height:640, videoBitrate:800, videoFramerate:20, audioBitrate:64}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});addPublishStreamUrl({params}, callback(ret))该方法用于开始旁路直播推流, 增加推流地址为rtmp;通过setLiveTranscoding接口设置视频流参数,服务器会混入当前房间中需要混流的用户;
rtmpUrl:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addPublishStreamUrl({rtmpUrl: "rtmp://rtmppublish.lmaple.com/111"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});removePublishStreamUrl({params}, callback(ret))rtmpUrl:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.removePublishStreamUrl({rtmpUrl: "rtmp://rtmppublish.lmaple.com/111"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});startPlayMedia({params}, callback(ret))path:
type:
cycle:
renderMode:
index:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startPlayMedia({path: "http://share.lmaple.com/test.mp3", type:3, cycle:1}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});//播放rtmp,flv 网络视频地址
this.$refs.maxMapleRTCView.startPlayMedia({path: "http://rtmpplay.lmaple.com/111.flv", type:2, renderMode: 2, cycle:1},function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});stopPlayMedia({params}, callback(ret))index:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopPlayMedia({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});pausePlayMedia({params}, callback(ret))paused:
index:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.pausePlayMedia({paused : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});mutePlayMedia({params}, callback(ret))muted:
index:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.mutePlayMedia({muted : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});adjustPlayMediaVolume({params}, callback(ret))volume:
index:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.adjustPlayMediaVolume({volume : 50}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setPlayMediaPosition({params}, callback(ret))position:
index:
ret:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setPlayMediaPosition({position : 10000}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});getPlayMediaTotalDuration({params}, callback(ret))index:
duration:
内部字段:
js
{
duration: 159000 //媒体文件总时长;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getPlayMediaTotalDuration({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});getPlayMediaCurrentPosition({params}, callback(ret))index:
position:
内部字段:
js
{
duration: 10000 //媒体文件实时位置;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getPlayMediaCurrentPosition({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});getPlayingAudioTrackId({params}, callback(ret))index:
trackId:
内部字段:
js
{
trackId: 1 //媒体音轨Id;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getPlayingAudioTrackId({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});getAvailableAudioTrackIds({params}, callback(ret))index:
trackIds:
内部字段:
js
{
trackIds: [1,2], //整型数组类型; 全部可用音轨id集;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getAvailableAudioTrackIds({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});setAudioTrackId({params}, callback(ret))audioTrackId:
index:
status:
内部字段:
js
{
status: true //布尔类型;true||false,是否调用成功;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setAudioTrackId({audioTrackId : 2, index: -1}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});addEventListen({params}, callback(ret))name:
ret:
//监听用户加入频道成功事件
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'joinChannelSuccessListener'
},function(ret){
//operation
});removeEventListen({params})该方法用于移除事件监听;
name:
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.removeEventListen({
name: 'joinChannelSuccessListener'
});removeAllEventListens()该方法用于移除所有的事件监听;
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.removeAllEventListens();callback(ret)表示客户端登入服务器成功,且创建和分配了频道 ID 和用户 ID。
ret:
内部字段:
js
{
channelId: 'abc' //字符串类型;加入成功后频道Id;
uid: 'abc' //字符串类型;加入成功后用户Id;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'joinChannelSuccessListener'
},function(ret){
//operation
});callback(ret)表示客户端登入服务器失败监听事件;
ret:
内部字段:
js
{
reason: 4001 //int类型;(详见 回调状态码)
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'joinChannelFailedListener'
},function(ret){
//operation
});callback(ret)连接丢失监听事件;sdk 和服务器失去了网络连接,并且尝试自动重连一段事件(15s左右)后仍未连上。回调该事件后,sdk将不会再次自动重连,需要用户手动调用leaveChannel,后再次尝试加入频道;
ret:
内部字段: 空
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'connectionLostListener'
},function(ret){
//operation
});callback(ret)用程序调用 leaveChannel() 方法时,SDK提示应用程序离开频道成功或者失败。参数reason表示具体原因状态码。
ret:
内部字段:
js
{
reason: 200 //int类型;(详见 回调状态码)
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'leaveChannelListener'
},function(ret){
//operation
});callback(ret)由于某种原因,自己强行被系统踢下线。参数reason表示具体原因状态码。
ret:
内部字段:
js
{
reason: 200 //int类型;(详见 回调状态码)
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'forceKickOutChannelListener'
},function(ret){
//operation
});callback(ret)调用muteRemoteVideoStream 开启接收远端视频流,底层解码器解码完第一帧数据回调事件。
ret:
内部字段:
js
{
uid: 'abc', //字符串类型;远端用户Id;
width: 640, //int 类型; 原始视频的宽;
height: 480, //int 类型; 原始视频的高;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'firstRemoteVideoFrameSizeChangedListener'
},function(ret){
//operation
});callback(ret)该回调允许 SDK 定期向应用程序反馈房间里所有用户的音量信息。该提示默认为关闭状态,如有需要,调用 enableAudioVolumeIndication() 方法触发该提示。
ret:
内部字段:
js
{
totalVolume: 100, //int 类型; 房间里总音量, 值为0~255;
volumeInfo: "[{uid:"abc",volume:10}, {uid:"abcd",volume:90}]"
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'audioVolumeIndicationListener'
},function(ret){
//operation
});callback(ret)提示有用户加入了频道。如果该客户端加入频道时已经有人在频道中,SDK也会向应用程序上报这些已在频道中的全部用户。
ret:
内部字段:
js
{
uids: ['abc','dfg'], //字符串数组类型; 全部进入频道的用户id集;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'userJoinedNoticeListener'
},function(ret){
//operation
});callback(ret)提示有用户离开了频道(或掉线)。
ret:
内部字段:
js
{
uids: ['abc','dfg'], //字符串数组类型; 离开频道的用户id;
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'userOfflineNoticeListener'
},function(ret){
//operation
});callback(ret)提示媒体播放结束。
ret:
内部字段:
js
{
path: "http://share.lmaple.com/test.mp3", //播放路径;
index: -1 //媒体index
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'mediaStopListener'
},function(ret){
//operation
});callback(ret)提示直播播放状态。
ret:
内部字段:
js
{
status: 2, //0:停止播放,1:正在连接播放中,2:开始播放成功
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'livePlayListener'
},function(ret){
//operation
});callback(ret)提示直播推流状态。
ret:
内部字段:
js
{
status: 2, //0:停止直播推流,1:正在开始直播推流,2:直播推流成功
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'livePublishListener'
},function(ret){
//operation
});callback(ret)提示视频源切换状态提示。
ret:
内部字段:
js
{
status: 1, //0:切换失败, 1:切换成功
type: 2 //1:摄像头源, 2:媒体文件源
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'localVideoSourceChangedListener'
},function(ret){
//operation
});callback(ret)提示旁路直播转码状态提示。
ret:
内部字段:
js
{
status: 1,
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'liveTranscodingStatus'
},function(ret){
//operation
});callback(ret)该回调事件表示 SDK 运行时出现了(网络或媒体相关的)警告。 通常情况下,SDK上报的警告信息应用程序可以忽略,SDK 会自动恢复。
ret:
内部字段:
js
{
reason: 200 //int类型;(详见 回调状态码)
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'warningListener'
},function(ret){
//operation
});callback(ret)表示 SDK 运行时出现了(网络或媒体相关的)错误。 通常情况下,SDK 上报的错误意味着 SDK 无法自动恢复,需要 APP 干预或提示用户。
ret:
内部字段:
js
{
reason: 200 //int类型;(详见 回调状态码)
}
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'errorListener'
},function(ret){
//operation
});| 状态码 | 值 | 描述 |
|---|---|---|
| KC_StatusOk | 200 | 状态正常 |
| KC_JoinChannelFailed | 4000 | 加入频道失败 |
| KC_LoginSignalServerFailed | 4001 | 登录信令服务器失败 |
| KC_ConnectMediaServerFailed | 4003 | 连接媒体服务器失败 |
| KC_AppIdInvalid | 4005 | 无效的AppId或者过期 |
| KC_HttpRequestFailed | 4006 | AppId被禁用 |
| KC_PermissionFailed | 4007 | 设备没有麦克风或者摄像头权限 |
| KC_LeaveChannelFailed | 4100 | 离开频道失败 |
| KC_KickedOutReLogin | 4200 | 相同userId用户登录,服务器强行踢出当前用户 |
| KC_KickedOutTimeOut | 4201 | 客户端长时间未通知服务器状态,服务器强行踢出当前用户 |